how to check what clicking a button does in javascript

Whenever you visit a website, you'll probably click on something like a link or push button.
Links take yous to a sure part of the page, some other page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated past JavaScript events so they can trigger certain functionality.
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two unlike methods.
Outset, we'll look at the traditional onclick style that you exercise right from the HTML page. So we'll see how the more modern "click" eventListner works, which lets you divide the HTML from the JavaScript.
How to Employ the onclick event in JavaScript
The onclick consequence executes a sure functionality when a button is clicked. This could be when a user submits a grade, when yous change certain content on the spider web page, and other things like that.
You identify the JavaScript function you desire to execute inside the opening tag of the button.
Basic onclick syntax
<chemical element onclick="functionToExecute()">Click</element> For example
<button onclick="functionToExecute()">Click</button> Notation that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag.
In JavaScript, you invoke a function by calling its name, then yous put a parenthesis after the office identifier (the proper name).
onclick event example
I have prepared some basic HTML with a little bit of styling so we can put the onclick event into real-world practice.
<div> <p class="proper name">freeCodeCamp</p> <button>Change to Blueish</button> </div> And here's the CSS to go far look skilful, along with all the rest of the example code:
body { brandish: flex; align-items: eye; justify-content: center; peak: 100vh; } p { font-size: 2rem; } push button { padding: 7px; border: none; border-radius: 4px; cursor: arrow; } button.blue { background-colour: #3498db; } button.green { background-colour: #2ecc71; } button.orange { background-colour: orangered; } And so, on the web folio, this is what nosotros have:

Our aim is to alter the color of the text to blue when we click the push. So we need to add an onclick attribute to our button, then write the JavaScript function to change the color.
And so nosotros need to make a slight modify in our HTML:
<div> <p class="name">freeCodeCamp</p> <button onclick="changeColor()">Alter to Blueish</push> </div> The function we want to execute is changeColor(). So we demand to write it in a JavaScript file, or in the HTML file within a <script> tag.
If you want to write your script in a JavaScript file, you lot need to link information technology in the HTML using the syntax below:
<script src="path-to-javascript-file"></script> If you lot desire to write the script in an HTML file, merely put it inside the script tag:
<script> // Your Scripts </script> Now, let'south write our changeColor() function.
First of all, we demand to select the chemical element we desire to manipulate, which is the freeCodeCamp text inside the <p> tag.
In JavaScript, y'all practise that with the DOM'south getElementById(), getElementsByClassName(), or the querySelector() methods. Then you shop the value in a variable.
In this tutorial, I will be using querySelector() because information technology is more than modern and it's faster. I will also be using const to declare our variables instead of allow and var, because with const, things are safer as the variable becomes read-only.
const proper noun = document.querySelector(".name"); Now that we have the text selected, permit's write our role. In JavaScript, the basic office syntax looks like this:
function funcctionName () { // What to exercise } And so permit'due south write our function:
function changeColor() { name.mode.color = "bluish"; } What'south going on?
Retrieve from the HTML that changeColor() is the office we are going to execute. That'southward why our function identifier (name) is set up to changeColor. If the name doesn't correlate with what's in the HTML, it won't work.
In the DOM (Document Object Model, refers to all of the HTML), to change anything that relates to style, y'all need to write "fashion" then a dot (.). This is followed past what y'all desire to change, which might exist the colour, background color, font size, and so on.
Then, inside our function, nosotros take the proper noun variable nosotros declared to get our freeCodeCamp text, then we modify the color to bluish.
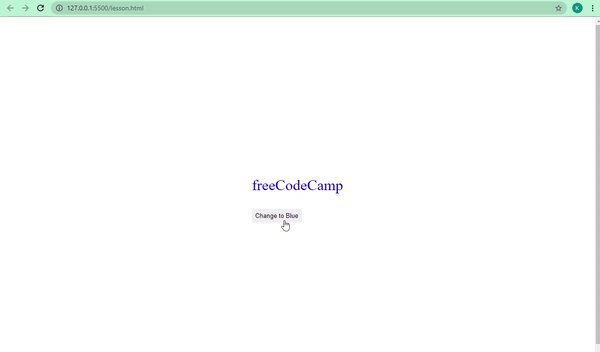
The color of our the text turns blueish whatsoever time the push is clicked:

Our lawmaking is working!
We could take things a little flake further past changing our text to be more colors:
<div> <p course="name">freeCodeCamp</p> <button onclick="changeColor('bluish')" class="blueish">Blueish</push button> <button onclick="changeColor('green')" class="green">Green</push button> <push onclick="changeColor('orangered')" class="orange">Orangish</button> </div> So, what nosotros want to do is change the text to blue, green, and orange-blood-red.
This time effectually, the onclick functions in our HTML accept the values of the colour nosotros want to alter the text to. These are chosen parameters in JavaScript. The office we'll write takes its ain too, which we will call "colour".
Our web page changed a piddling:

So, allow'southward select our freeCodeCamp text and write the function to change its colour to blue, greenish, and orange-cherry-red:
const name = certificate.querySelector(".name"); part changeColor(color) { name.mode.color = color; } The block of code in the part takes the name variable (where nosotros stored our freeCodeCamp text), so ready the colour to whatever we passed into the changeColor() functions in the HTML buttons.

How to Utilize the click eventListener in JavaScript
In JavaScript, there are multiple ways of doing the same affair. Equally JavaScript itself evolved over time, we started needing to separate the HTML, CSS, and JavaScript code in guild to comply with best practices.
Event listeners make this possible as they let you carve up the JavaScript from the HTML. Y'all can also practise this with onclick, but lets accept another approach here.
Bones eventListener syntax
element.addEventListener("blazon-of-outcome", functionToExecute) Now, let's change the freeCodeCampt text to bluish by using the click eventListner
This is our new HTML:
<div> <p class="name">freeCodeCamp</p> <button>Change Colour</button> </div> And this is what it looks like:

This time effectually in our script, we need to select the button besides (not but the freeCodeCamp text). That's because in that location'south nothing JavaScript in the opening tag of our push, which is cool.
So, our script looks like this:
const name = document.querySelector(".name"); const btn = certificate.querySelector("button"); btn.addEventListener("click", function () { proper name.manner.colour = "blue"; }); We tin also separate our part totally from the eventListener and our functionality will still remain the same:
btn.addEventListener("click", changeColor); role changeColor() { name.style.colour = "blue"; } 
How to Build a " Show More than" and "Evidence Less" Push with JavaScrpit
I of the best ways to acquire is by making projects, and so let's take what we've learned about the onclick and "click" eventListner to do build something.
When you visit a blog, you oftentimes see excerpts of articles kickoff. Then y'all can click on a "read more" push to bear witness the residue. Let's endeavour to do that.
This is the HTML nosotros are dealing with:
<article id="content"> <p> freeCodeCamp is one of the best platforms to acquire how to code. freeCodeCamp has a detailed curriculum that will take y'all from zero to hero in web development, software engineering, machine learning, and more. </p> <p> freeCodeCamp also has a YouTube channel containing over 1000 videos on web development, software engineering, automobile learning, data science, freelance spider web development, database administration, and pretty much anything related to tech. To become updates when videos are uploaded, you need to subscribe to the aqueduct and plow on notifications. You tin also follow freeCodeCamp on Twitter, where links to well written articles and videos are tweeted daily. </p> <p> Since no i has to pay to acquire how to code on freeCodeCamp, freeCodeCamp runs on voluntary donations from donors all around the globe in society to pay employees and maintain servers. If you are generous enough consider joining the donors. </p> </article> <button onclick="showMore()">Evidence more</button> It'due south simple HTML with some facts about freeCodeCamp. And there's a button we already attach an onclick to. The role nosotros want to execute is showMore(), which we volition write soon.
Without a CSS, this is what nosotros have:

Information technology'southward not super ugly, simply we can make it look better and act the mode we want it to. Then nosotros take some CSS which I volition explain below:
<manner> * { margin: 0; padding: 0; box-sizing: edge-box; } torso { background: #f1f1f1; display: flex; align-items: eye; justify-content: center; flex-direction: column; } commodity { width: 400px; background: #fff; padding: 20px 20px 0; font-size: 18px; max-summit: 270px; overflow: subconscious; transition: max-height 1s; text-align: justify; margin-top: 20px; } p { margin-bottom: 16px; } article.open up { max-top: 1000px; } button { groundwork: #0e0b22; colour: #fff; padding: 0.6rem; margin-elevation: 20px; edge: none; border-radius: 4px; } button:hover { cursor: pointer; groundwork: #1e1d25; } </style> What'southward the CSS doing?
With the universal selector (*), we are removing the default margin and padding assigned to elements so we can add our ain margin and padding.
Nosotros also accept box sizing gear up to edge-box so we can include the padding and border in our elements' full width and height.
Nosotros centered everything in the body with Flexbox and gave it a low-cal grey background.
Our <article> element, which contains the text, has a width of 400px, a white groundwork (#fff), and has a padding of 20px at the pinnacle, 20 on the left and right, and 0 at the lesser.
The paragraph tags inside of it have a font-size of 18px, and then we gave them a maximum height of 270px. Due to the max meridian of the article element, all the text won't be contained and will overflow. To ready this, nosotros prepare overflow to hidden in order non to show that text at showtime.
The transition property ensures that every change happens later ane second. All text inside the commodity are justified and have a margin top of 20 pixels so information technology doesn't stay also attached to the acme of the page.
Because we removed the default margin, our paragraphs got all pushed together. And so we set a lesser margin of 16 pixels in lodge to separate them from one another.
Our selector, article.open up, has a property of max-meridian prepare to 1000px. This means that whatsoever time the article chemical element has a class of open up attached to it, the maximum acme volition change from 270px to 1000px to show the remainder of the commodity. This is possible with JavaScript – our game changer.
Nosotros styled our button with a darkish background and made information technology white. Nosotros set its border to none to remove HTML'southward default edge on buttons, and we gave it a border radius of 4px so it has a slightly rounded border.
Finally, we used the hover pseudo-class in CSS to change the push button cursor to a pointer. The background color slightly changes when a user hovers their cursor over it.
There nosotros get – that's the CSS.
Our page now looks amend:

The next matter we demand to do is to write our JavaScript so nosotros tin can meet the residuum of the article that is hidden.
We accept an onclick attribute inside our push opening tag ready to execute a showMore() office, then let's write the function.
Nosotros need to select our commodity first, considering we accept to show the rest of information technology:
const article = certificate.querySelector("#content"); The next thing we demand to do is write the function showMore() so nosotros can toggle between seeing the balance of the article and hiding it.
function showMore() { if (article.className == "open") { // read less article.className = ""; push button.innerHTML = "Show more"; } else { //read more article.className = "open"; button.innerHTML = "Evidence less"; } } What is the function doing?
We use an if…else statement hither. This is a crucial office of JavaScript that helps you make decisions in your code if a certain condition is met.
The bones syntax looks like this:
if (condition == "something") { // Do something } else { // Practise something else } Here, if the class proper name of the commodity equals open (that is, we want to add the grade of open to it, which was fix to a maximum pinnacle of 1000px in the CSS), and so we want to run into the rest of the article. Else, we desire the article to return to the initial country where a function of it is subconscious.
Nosotros exercise this by assigning it a class of open in the else block, which makes it bear witness the rest of the article. Then we prepare the course to an empty string (none) in the if block, which makes information technology render to the initial land.
Our code is working fine with a smooth transition:

Nosotros can separate the HTML and JavaScript and still use onclick, because onclick is JavaScript. So it's possible to write this in a JavaScript file instead of starting from the HTML.
button.onclick = function () { if (article.className == "open") { // read less article.className = ""; push button.innerHTML = "Show more"; } else { //read more article.className = "open up"; button.innerHTML = "Show less"; } }; 
We can likewise do this using an eventListner:
<commodity id="content"> <p> freeCodeCamp is one of the best platforms to larn how to code. freeCodeCamp has a detailed curriculum that will take y'all from zero to hero in web development, software technology, machine learning, and many more than. </p> <p> freeCodeCamp besides has a YouTube aqueduct containing over thou videos on web development, software engineering, machine learning, information science, freelance spider web development, database administration, and pretty more annihilation related to tech. To get updates when videos are uploaded, you need to subscribe to the channel and turn on notifications. You tin as well follow freeCodeCamp on Twitter, where links to well written manufactures and videos are tweeted daily. </p> <p> Since no ane has to pay to acquire how to code on freeCodeCamp, freeCodeCamp runs on voluntary donations from donors all effectually the world in gild to pay employees and maintain servers. If you are generous enough consider joining the donors. </p> </article> <push button id="read-more than">Evidence more</push> const article = document.querySelector("#content"); const button = document.querySelector("#read-more"); push.addEventListener("click", readMore); office readMore() { if (article.className == "open") { // Read less article.className = ""; button.innerHTML = "Show more"; } else { commodity.className = "open"; button.innerHTML = "Testify less"; } } Our functionality remains the same!
Conclusion
I hope this tutorial helps y'all sympathize how the click event works in JavaScript. Nosotros explored two different methods hither, so at present you tin start using them in your coding projects.
Thanks for reading, and keep coding.
Acquire to code for free. freeCodeCamp's open up source curriculum has helped more than 40,000 people get jobs equally developers. Get started
Source: https://www.freecodecamp.org/news/html-button-onclick-javascript-click-event-tutorial/
0 Response to "how to check what clicking a button does in javascript"
Post a Comment